Journal:FAIR and interactive data graphics from a scientific knowledge graph
| Full article title | FAIR and interactive data graphics from a scientific knowledge graph |
|---|---|
| Journal | Scientific Data |
| Author(s) | Deagen, Michael E.; McCusker, Jamie P.; Fateye, Tolulomo; Stouffer, Samuel; Brinson, L. Cate; McGuinness, Deborah L.; Schadler, Linda S. |
| Author affiliation(s) | University of Vermont, Rensselaer Polytechnic Institute, Duke University |
| Primary contact | Email: mdeagen at mit dot edu |
| Year published | 2022 |
| Volume and issue | 9 |
| Article # | 239 |
| DOI | 10.1038/s41597-022-01352-z |
| ISSN | 2052-4463 |
| Distribution license | Creative Commons Attribution 4.0 International |
| Website | https://www.nature.com/articles/s41597-022-01352-z |
| Download | https://www.nature.com/articles/s41597-022-01352-z.pdf (PDF) |
Abstract
Graph databases capture richly linked domain knowledge by integrating heterogeneous data and metadata into a unified representation. Here, we present the use of bespoke, interactive data graphics (e.g., bar charts, scatter plots, etc.) for visual exploration of a knowledge graph. By modeling a chart as a set of metadata that describes semantic context (SPARQL query) separately from visual context (Vega-Lite specification), we leverage the high-level, declarative nature of the SPARQL and Vega-Lite grammars to concisely specify web-based, interactive data graphics synchronized to a knowledge graph. Resources with dereferenceable uniform resource identifiers (URIs) can employ the hyperlink encoding channel or image marks in Vega-Lite to amplify the information content of a given data graphic, and published charts populate a browsable gallery of the database. We discuss design considerations that arise in relation to portability, persistence, and performance. Altogether, this pairing of SPARQL and Vega-Lite—demonstrated here in the domain of polymer nanocomposite materials science—offers an extensible approach to FAIR (findable, accessible, interoperable, reusable) scientific data visualization within a knowledge graph framework.
Keywords: FAIR, graph database, knowledge graph, materials science, research management
Introduction
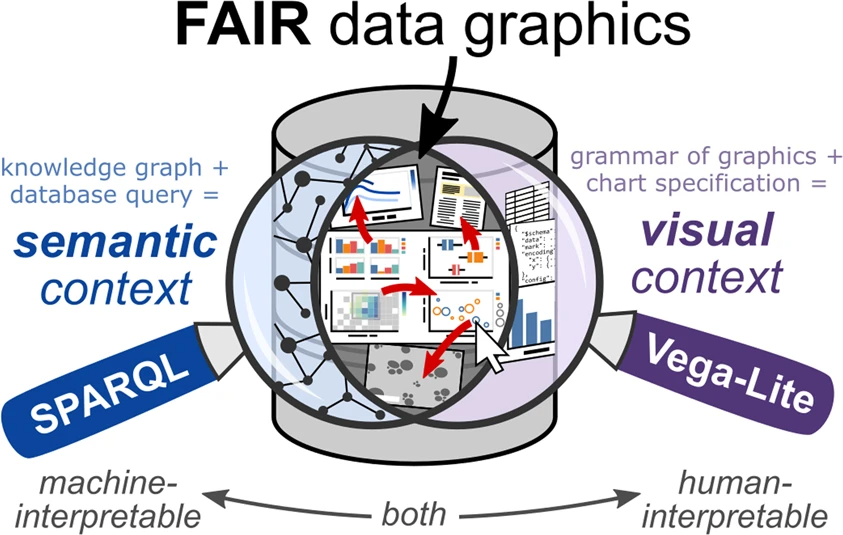
From early cartography to modern digital interfaces, data visualization—the display of abstract information in graphical form—has helped humans navigate unknown and complex spaces with a history of conceptual advancements alongside innovations in printing and reproduction.[1] Today, the widespread availability of digitized information, and the ability to process and display it with computers and web browsers, has brought interaction to the fore as a facilitator of higher-level cognitive processing on multidimensional datasets.[2] Interactive data visualization supports human reasoning and understanding through iterative exploration and investigation.[3] Given the deluge of data in many scientific domains, human-interpretable means for managing, troubleshooting, and disseminating information—particularly those that preserve machine-interpretability—remain essential in scientific research. This article illustrates such an approach, on a knowledge graph database, through the combination of a robust visualization grammar (Vega-Lite) and the query language for the semantic web (SPARQL) (Fig. 1).
|
In response to challenges around the reuse of scholarly data[4], scientific communities have mobilized around a set of four guiding principles for data management: ensuring that data is findable, accessible, interoperable, and reusable.[5] Known by the acronym FAIR, these principles aim to preserve the value of digital assets through machine-interpretable metadata standards and schema. In the materials science domain, the FAIR guiding principles have been embraced by numerous data resources and repositories, ushering in the development of modern data infrastructures for materials research.[6][7][8][9][10] The backbone and nervous system for these and other scientific data infrastructures build upon the foundation of the World Wide Web (WWW).
Since the early vision of the semantic web to make data on the internet machine-interpretable[11], the WWW has evolved from a repository of linked documents to an omnipresent medium for information exchange. The Resource Description Framework (RDF), a metadata model for the semantic web, captures knowledge through expressions known as triples, each comprising two nodes and a directional edge, that form a directed graph-based data representation inside a database, or triple store. SPARQL, a query language for RDF, uses graph-based expressions to retrieve sets of matches, or bindings, of variables in a graph pattern to content in a triple store. In the case of SELECT queries in SPARQL, sets of bindings take on a tabular form. The RDF model achieves interoperability through shared ontologies, or structured vocabularies that form the basis for capturing and reasoning over domain knowledge. Graph databases, such as knowledge graphs[12], can build on the infrastructure of the internet by using uniform resource identifiers (URIs) that follow the well-established hypertext transfer protocol (HTTP) to ensure global uniqueness. Contrary to digital object identifiers (DOIs), which represent digital resources, URIs can represent anything (e.g., physical objects, abstract concepts, etc.). However, similar to the way a DOI is accessible via redirection when “https://dx.doi.org/” is placed in front, URIs can serve representations in a process known as dereferencing, offering a way to capture information stored elsewhere on the web. Despite challenges around the implementation of truly distributed knowledge representations[13], this extensible data and metadata format shows promise as a FAIR mechanism for storing and linking scientific data.
Several tools and platforms have been developed for exploring and visualizing RDF and linked data[14][15][16][17][18][19][20][21], but a common thread in these systems is the use of a typology to define charts (e.g., bar charts, pie charts, scatter plots). Extensive research in data visualization has illuminated the deeper structure underlying most data graphics wherein graphical primitives known as data marks (e.g., point, line, area, text) have properties that can be encoded through channels (e.g., position, color, size, opacity) by mapping data attributes along discrete or continuous scales.[22][23] This grammar of graphics forms the basis for highly-cited and widely-adopted visualization libraries.[24][25] Reactive Vega[26], and later Vega-Lite[27], extended this grammar to interaction. In the Vega-Lite grammar for interactive graphics, a chart specification (written in JSON syntax) defines the visual representation of a tabular dataset (e.g., marks, encodings, selection parameters), while lower-level details (e.g., color schemes, legends, axis scales, event handlers) compile with default values unless overridden in the specification. The result is a concise, declarative specification of an interactive view of a dataset, built and customized incrementally.
Interactive methods for querying databases, such as Polaris and later VizQL (Tableau)[28][29], offer platforms for authoring interactive charts and dashboards through drag-and-drop interfaces. These systems have provided significant value to business analytics with their ease of use and suitability for many common tasks, but they are restrictive in terms of their proprietary nature, limited expressivity, and lack of support for graph-based data sources. To counter these drawbacks and provide a means for FAIR scientific data visualization, we focus our efforts on use of available open-source tools, a high degree of expressivity, and compatibility with knowledge graphs.
In this article, we describe a paradigm wherein charts defined through metadata provide a mechanism for exploring and documenting the contents of a knowledge graph of materials science data. Building on the concept of a visualization as a function of a data storage medium and a user specification[30], we model a chart as a combination of query (SPARQL) and chart specification (Vega-Lite) stored in the knowledge graph and processed on demand. This approach for bespoke, interactive data graphics is made possible by the high-level, declarative nature of SPARQL and Vega-Lite. Storing charts as metadata enables them to display the most up-to-date information in the knowledge graph, and charts themselves can be queried and analyzed. We find that dereferenceable URIs—HTTP identifiers that serve human-readable representations when opened in a web browser—embody the complementarity of SPARQL and Vega-Lite. Examples presented here draw from a knowledge graph in the materials science domain, but the paradigm applies to other domains as a mechanism for FAIR scientific data visualization and interaction.
Results
By exploring the notion of charts as metadata, we find that the variety of bespoke data graphics offers a useful, interoperable platform for exploratory visualization of a knowledge graph.
Sandbox for exploratory visualization, infographics, and meta-analyses
To address the trade-off between usability and expressivity, we opt for maximal expressivity in terms of content creation, taking usability into account by making all examples open-source and readily available for re-use. For example, domain experts without fluency in query or visualization languages (e.g., SPARQL, Vega-Lite) can interact with data in the knowledge graph by browsing a gallery of interactive charts, and those interested in creating their own charts have the code behind each chart as a precursor to adapt or modify for their own purposes. In this way, the collection of example queries and chart specifications provides a form of reusable documentation for accessing and viewing data in the knowledge graph.
To demonstrate the concept of charts as metadata, we extended the visualization capabilities of the open-source MaterialsMine repository to accommodate the saving and processing of these bespoke data graphics. The knowledge graph at MaterialsMine, previously NanoMine[8][31], contains curated data from research articles on polymer-matrix nanocomposite materials in the scholarly literature along with metadata describing the materials, processing, characterization, and bibliographic information from those articles. Structured as linked data conforming to semantic web ontologies and vocabularies[32], data and metadata are made accessible through a SPARQL endpoint on the web.
Tailored interactive charts containing data from the knowledge graph range in purpose and complexity. Depending on the SPARQL query, datasets vary from individual sample data linked to a research article to meta-analyses of all articles curated into the knowledge graph (Fig. 1). All examples shown here use some combination of layered and concatenated views combined with selections in Vega-Lite to provide explorable, interactive views of data. Following the mantra of overview first, zoom and filter, then details-on-demand[33], these data graphics use elements of interactivity to display aspects of a dataset that exceed the capability of a static representation. Common modes of interaction include tooltips, conditional display on hover interactions or selections, cross-filtered views, and pan and zoom.
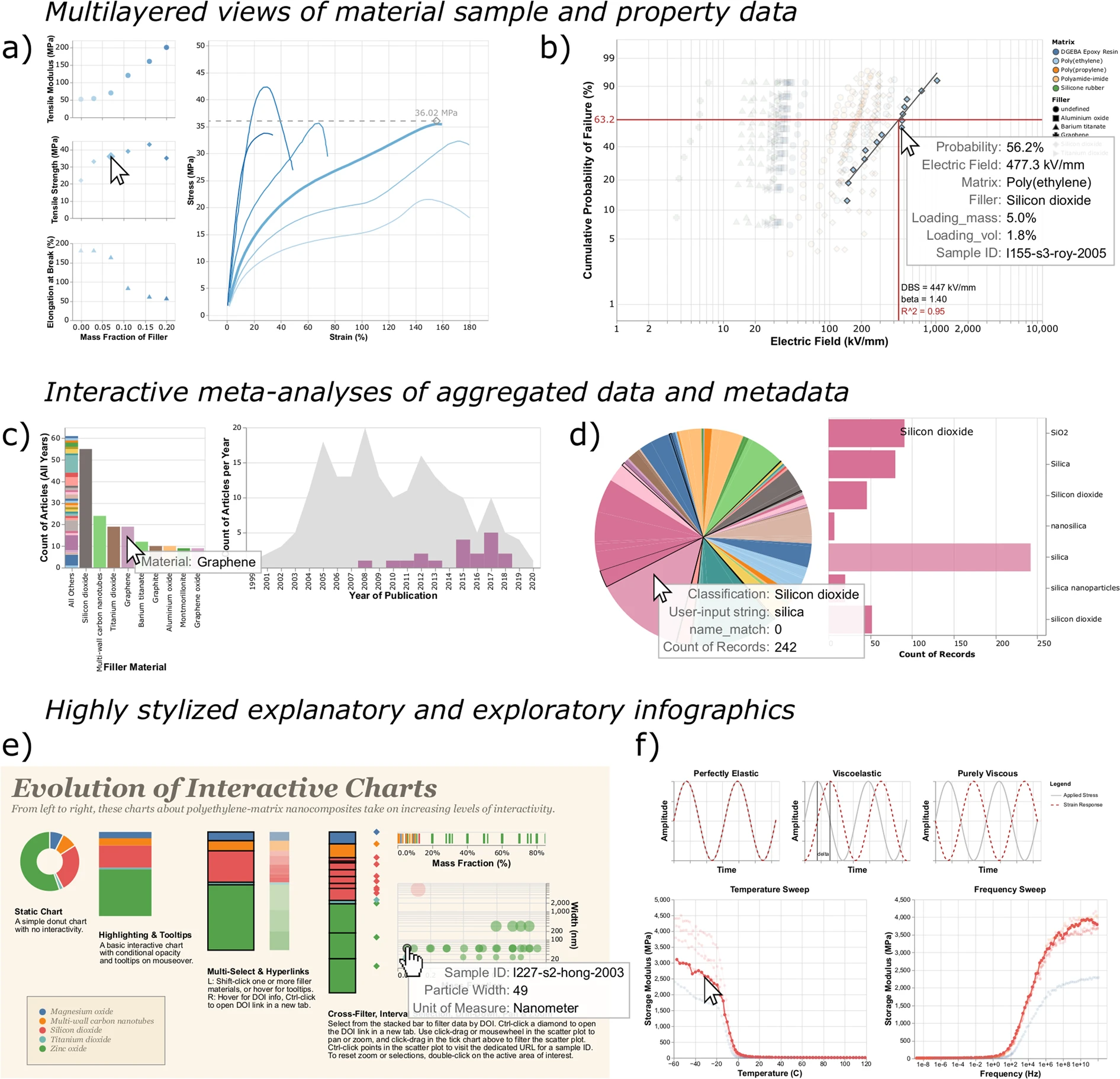
Offering the full expressivity of SPARQL and Vega-Lite for specifying charts resulted in a number of interesting and often unanticipated interactive views of data in the knowledge graph. For example, rule marks with conditional opacity enable the overlaying of derived mechanical properties (e.g., tensile modulus, tensile strength, elongation at break) over representative curves showing raw tensile test data (Fig. 2a). Using Vega-Lite transforms and layered rule marks permits the custom scaling and plotting of linearized Weibull distributions for real-time calculation of dielectric breakdown strength (Fig. 2b). A query of articles and the material systems studied within them offers an interactive view of trends in polymer nanocomposite materials research (Fig. 2c). Another meta-analysis demonstrates the results of entity resolution with the ChemProps API (Fig. 2d).[34] Concatenated sub-views and text formatting parameters result in a stylized infographic demonstrating some of the ways to enhance data exploration by adding interactive elements (Fig. 2e). In addition to concatenated sub-views, sequence generators and Vega-Lite transforms make possible an embedded explanation of dynamic mechanical analysis for viscoelastic material properties atop experimental data (Fig. 2f). These and over 150 other examples currently populate the gallery of charts in the MaterialsMine knowledge graph.
|
The examples presented here by no means represent the only way to query and display these data. By making available the expressivity offered by SPARQL and Vega-Lite, we encourage experimentation and rich customization in the pursuit of effective means of data exploration for a variety of applications. Any individual data visualization will have finite applicability. However, the collection of such open-source visualizations enabled by this approach can accomplish a variety of tasks and illuminate remote corners of a knowledge graph.
Leveraging dereferenceable URIs in a knowledge graph
To avoid naming collisions, knowledge graphs employ URIs to globally identify resources without ambiguity. Using well-established internet protocols (e.g., HTTP) helps to ensure global uniqueness among distributed systems on the semantic web. A helpful practice for documenting resources involves the owner of a domain having a representation delivered by a server (e.g., HTML page) when a URI is requested through internet protocols. URIs can exist solely as identifiers, but those with available representations on the web are known as dereferenceable URIs.
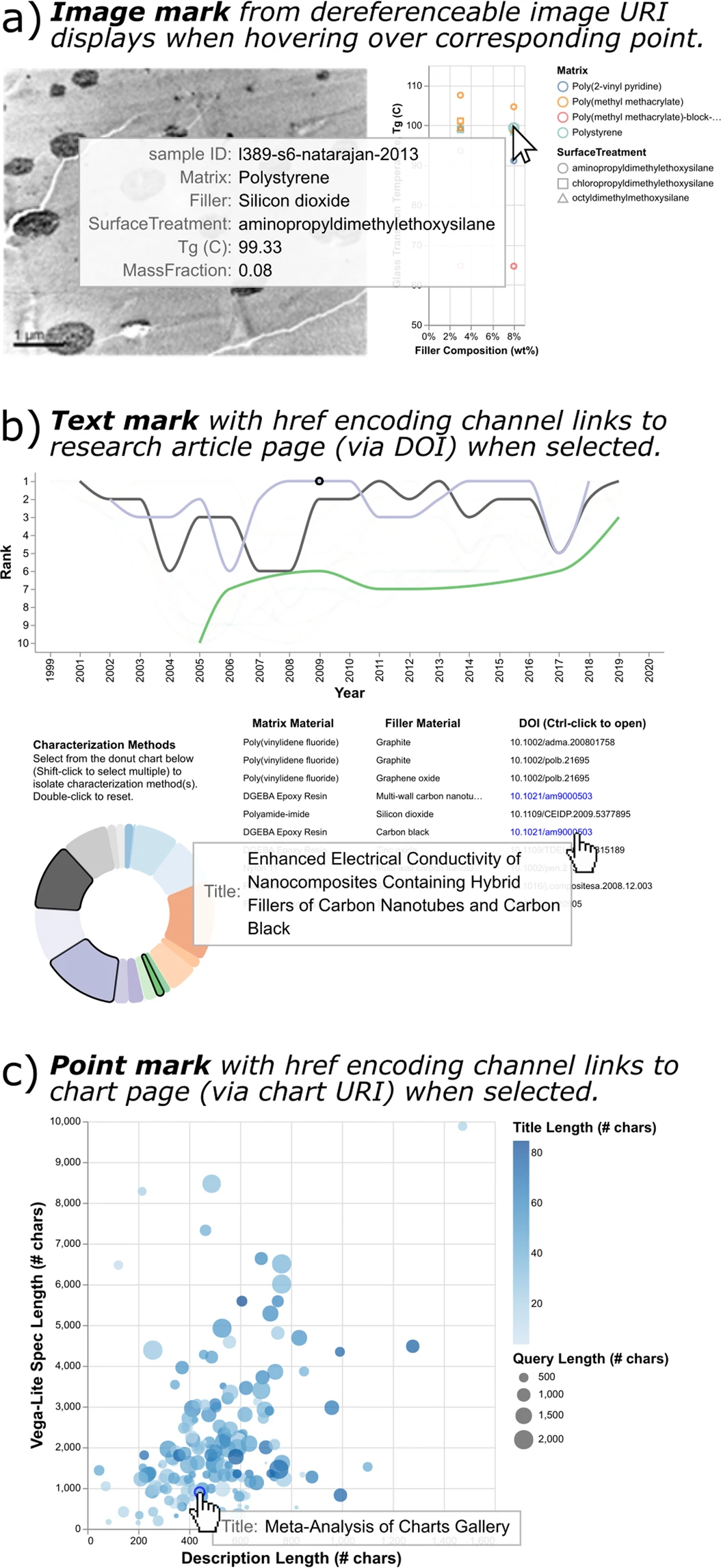
URIs can be returned in the results of a SPARQL query, but a column of URIs in a table may be less useful than an interactive visualization that allows a user to sort and refine the results of interest. Overview first, zoom and filter, then details-on-demand.[33] We identify two encoding channels in Vega-Lite that make the language well-suited to knowledge graphs: the url encoding channel for image marks (Fig. 3a), and the href (hyperlink reference) encoding channel for other data marks such as text (Fig. 3b) or point marks (Fig. 3c). First, images serve as useful visual representations in many scientific domains, and rendering them on-demand via dereferenceable URIs avoids the need to download or cache a full set of images. Second, the practice of hyperlinking to primary sources or representations leverages the notion of linked data by directing to additional information about resources outside the confines of a given chart.
|
Interactive data visualization offers myriad ways to explore a dataset, and we describe how knowledge graphs with dereferenceable URIs can expand the reach of these graphics to the entire web through hyperlinks. By combining the strengths of knowledge graphs for storing knowledge and interactive visualizations for accessing knowledge, this approach provides a means for communicating data in a way that builds trust and makes data analysis more transparent, building on the idea that sharing the graphic should equate to sharing the data.[37]
Interoperability with other web platforms
The semantic web facilitates data exchange in a distributed manner by building on the infrastructure of the internet and encouraging the use of common vocabularies and ontologies. One demonstration of interoperability enabled by SPARQL is the extension for federated querying. Federated queries aggregate data from multiple sources by running sub-queries across distributed SPARQL endpoints on the internet. Furthermore, the ability to send a query to a public SPARQL endpoint via HTTP GET request and receive machine-readable results (e.g., JSON) enables other web platforms to query and process data from a knowledge graph.
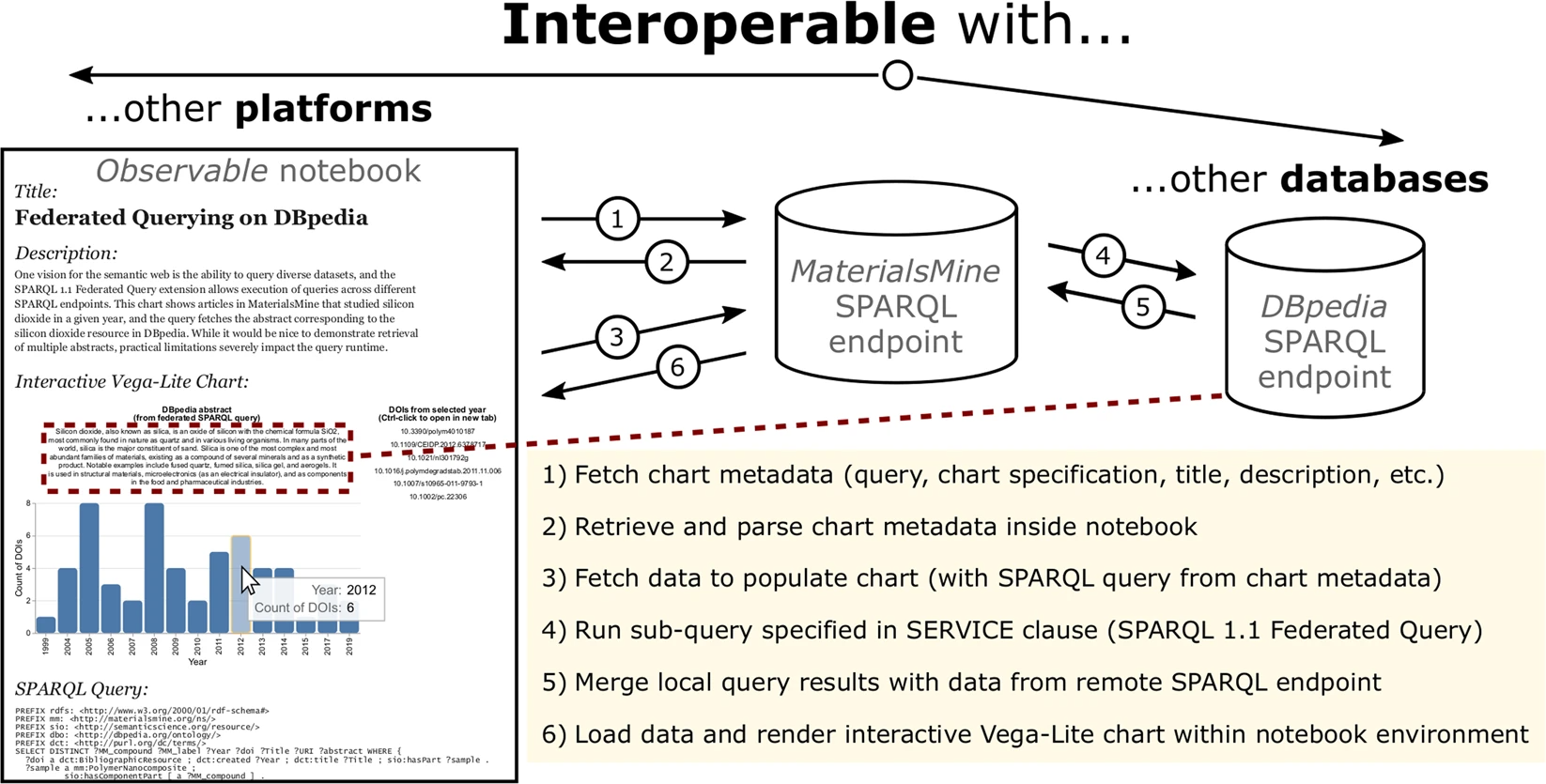
Here, we demonstrate a two-fold example of interoperability by showing an example chart from MaterialsMine, with federated querying of DBpedia[38], all within a reactive computational notebook on Observable (Fig. 4). Platforms such as Observable, which natively supports Vega-Lite, can fetch a chart’s metadata, parse the query and chart specification, run the query for the chart’s data (in this case, at the same endpoint), then render those data as an interactive Vega-Lite chart. In this example, the query contains a SERVICE clause to the DBpedia SPARQL endpoint to return the English-text abstract for the material compound “Silicon dioxide” from Wikipedia, and the Vega-Lite specification displays this abstract as a text mark on the chart (Fig. 4, red dotted lines). At present, federated querying adds several seconds to the query runtime, therefore the development of such queries requires optimization.
|
Interoperability is arguably the most challenging of the FAIR principles to implement, and we have shown how a SPARQL-equipped knowledge graph can interoperate with other public SPARQL endpoints as well as display charts and their metadata on an external platform that supports Vega-Lite. In the next section, we present design considerations for queries and chart specifications that arise in this approach to FAIR scientific data visualization.
Decoupling (meta)data from graphical representation
Data graphics assemble and contextualize information for scientists, similar to how metadata package and describe data for machines. By choosing to model a data graphic (e.g., interactive Vega-Lite chart) as a form of metadata itself, researchers can simultaneously capture human-interpretable and machine-interpretable representations of their research output. This FAIR approach to data visualization leverages Vega-Lite’s grammar of interactive graphics, which differs fundamentally from conventional tools (e.g., Excel, Plotly, Matlab, etc.). By describing an interactive representation of data as a JSON object, a Vega-Lite specification illuminates the inherent structure of most data graphics, as opposed to a chart typology that requires many preset chart types to achieve expressivity. Upon introducing the ability to encode URIs as hyperlinks in data marks, Vega-Lite becomes an ideal tool for combining with semantic web technologies. While a formal grammar of graphics ontology falls outside the scope of the present work, such an effort could build upon these demonstrations of the reciprocal benefits of SPARQL and Vega-Lite and include stakeholders from both the semantic web and data visualization communities.
To further illustrate the benefits of the combined approach of SPARQL and Vega-Lite, we can consider the substitution of either tool with traditional alternatives. In the case of SPARQL with a typology-based plotting tool, one loses expressivity in terms of building interactive data graphics and may obscure the visual meaning captured in the rendered graphic. The inverse case—an isolated tabular dataset with a Vega-Lite specification—may lack sufficient metadata and semantic context necessary to interpret the raw data. With the combined approach, data and visual representations exist as metadata, with the added benefit that interactive charts can use hyperlink encoding channels to provide direct access to dereferenceable resources in the knowledge graph. Jointly, these tools embody FAIR scientific data visualization, and we elaborate further on the framing of specific FAIR guiding principles around these notions in the Methods section.
Discussion
In the paradigm of charts as metadata, the data instances that populate a chart are absent from the chart specification. This may seem counter-intuitive, but the resulting specification describes what data to retrieve (i.e., semantic context) and how to display it (i.e., visual context). As a result, these metadata-defined charts represent interactive lenses, each with a particular vantage view of the knowledge graph, that display the most up-to-date instances from the knowledge graph at the time of rendering. Many approaches to designing static visualizations no longer apply when visualizations become interactive and subject to changing data.[39] We organize these design considerations into three broad categories: portability, persistence, and performance.
Portability poses a key challenge for web-based charts and interactive charts in general. The wide adoption of a given approach or toolset hinges on its reliability and compatibility with a diverse set of platforms and devices. To serve the intended use as a means for analyzing or disseminating data, an interactive data graphic must retain its ability to respond to user input when embedded in some other format (e.g., offline document, presentation slide), or offer a pre-recorded animation displaying its contents. Two recent projects, Chameleon and Loom, have begun to tackle some of these challenges around portability of interactive data graphics.[40][41]
Persistence, or the ability to continue existing as a useful data graphic, largely depends on the stability of the underlying data representations and their ability to be interpreted in the future. In a Vega-Lite chart specification, one may specify the schema used as a form of version control against future software changes in Vega-Lite. On the data query side, if vocabulary URIs or the way data are modeled in the knowledge graph change, SPARQL queries may cease to function as originally intended. We experienced this challenge when converting terms in the MaterialsMine ontology from their prior namespace (http://nanomine.org/ns/) to a new namespace (http://materialsmine.org/ns/). Updates to charts typically only involved a one-line change in the SPARQL PREFIX header of the query, but the issue highlighted the effect of upstream changes involving URIs on downstream resources such as charts. To mitigate these issues, communities should invest requisite resources to ensure robust ontologies and stable SPARQL endpoints that provide reliable access to data and a consistent semantic representation.
Performance of these charts may involve technological or data limitations. Query runtimes and chart rendering are necessarily impacted by the quantity of data available in the knowledge graph and how much data can be stored in memory. Moreover, responsiveness of public SPARQL endpoints, particularly with respect to federated querying, remains an ongoing challenge. For visualization and interaction design, accounting for future data involves considering how new data may impact scale extents, latency, or occlusion of data marks. Consideration of the scope of the data graphic becomes important, for example separating a large dataset into separate views that show a high-level view of the dataset with access to instances through interaction. Overview first, zoom and filter, then details-on-demand.[33] On a more technical note, rendering images in Vega-Lite requires the use of image URIs within the same domain or ensuring that images from external domains have the appropriate HTTP header enabling cross-origin resource sharing (CORS). Finally, scalability of a gallery of charts from a knowledge graph involves considerations of the ease with which domain experts can search and navigate the collection of charts available.
Relational and non-relational databases (e.g., SQL, NoSQL) provide limited account of the relationships between individual data objects, simplifying initial development of limited-scope data resources but hindering the later integration and interoperability with other data resources as these models and applications scale in complexity. Knowledge graph databases, on the other hand, use a graph data model upfront to capture these abstract relationships and semantics. Backend database performance still remains a concern when metadata employ a graph data model, but the use of shared ontologies mitigates the scaling issues around interoperability. When graph databases build upon the infrastructure of the WWW and employ globally unique and dereferenceable identifiers (URIs), they lower the barriers for distributed data exchange and can benefit from a web-based interactive visualization grammar such as Vega-Lite.
Defining charts as metadata in a knowledge graph captures semantic context and visual context while providing interactive, human-interpretable documentation of the contents of a knowledge graph. These chart representations may also be considered a form of “visualization data,” an emerging data format relevant to the application of artificial intelligence (AI) to visualization generation, enhancement, and analysis.[42] The complementarity of SPARQL and Vega-Lite make this approach to scientific data visualization well-aligned with the FAIR principles by preserving machine-interpretability of underlying data while simultaneously providing an interactive means for domain experts to explore the contents of a knowledge graph.
Methods
In this section we describe the metadata model for charts, show a minimal example of a functional chart, and describe how charts are created and managed.
Metadata for a chart
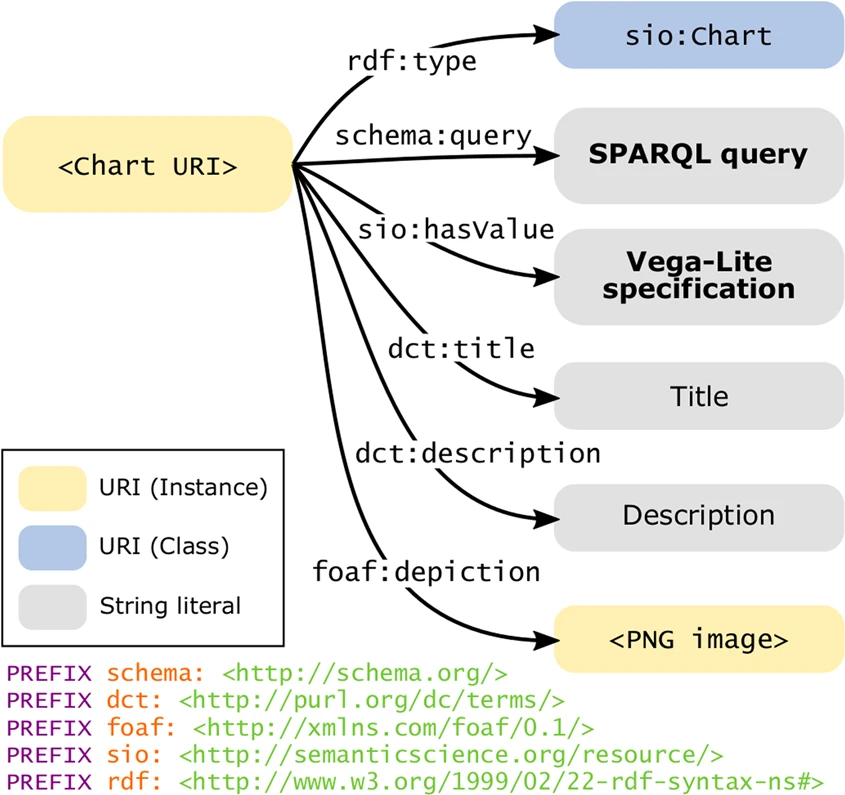
Expressing data queries and chart specifications as text allows them to be stored as string literals in the knowledge graph. We assign each chart URI to the class sio:Chart from the Semanticscience Integrated Ontology[43], along with metadata corresponding to the widely-adopted Dublin Core, Schema.org, and FOAF vocabularies. In addition to the SPARQL query (i.e., semantic context) and Vega-Lite specification (i.e., visual context), we include a title, description, and thumbnail depiction of each chart (Fig. 5). When published to the knowledge graph, provenance metadata (when a chart was created and by which logged-in user) are captured as extensions of a named graph using the nanopublication framework.[44]
|
Concise specification of chart metadata
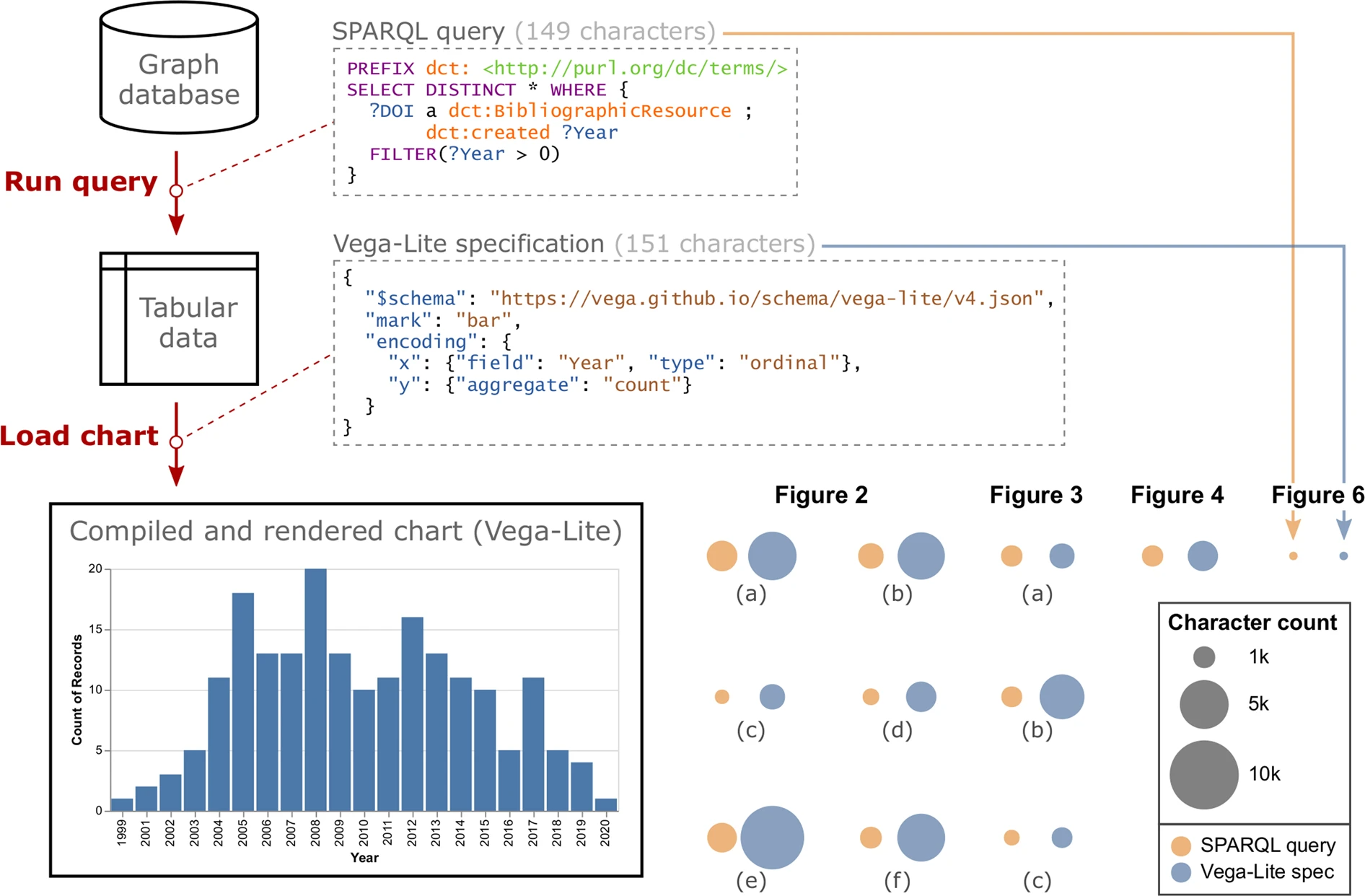
The raw data within a chart are not explicitly enumerated in its metadata but are instead captured implicitly via the SPARQL query. This method allows charts to accommodate data instances added to or updated within the knowledge graph at a future point in time. Here, we demonstrate a minimal (non-interactive) Vega-Lite chart that displays the count of research articles curated into the knowledge graph as a function of the year each article was published (Fig. 6). Combined, the query and chart specification require only 300 characters. Behind the scenes, the SPARQL engine processes the query to collect all available matches in the knowledge graph. The result of this query is a set of tabular data with two variable attributes (i.e., DOI, Year) which occupy nearly 10,000 characters if serialized as a single string. Tabular query results are passed to the Vega-Lite renderer, which processes the chart specification, performs an aggregation operation, formats the axes, and draws the data marks according to the specified encodings and default parameter values. As content is added to the knowledge graph, the tabular data returned by running the query will capture those new instances, and the Vega-Lite chart will reflect those data when compiled and rendered. Although the bar chart represents a minimal example, the figure shows how the sizes of the SPARQL query and Vega-Lite specification compare to other, more elaborate data graphics presented in this article.
|
Browsing and creating charts
We use Whyis[45], a Python Flask application for knowledge graphs, to upload and manage charts in the knowledge graph. All instances of sio:Chart currently populate a paginated gallery featuring the thumbnail depiction, chart title, preview of the description, and link to the chart URI. By clicking on a chart, a user is directed to a chart instance view which queries the knowledge graph, displays the chart title and description, and renders the Vega-Lite chart. Icons above the chart allow the user to view the SPARQL query and Vega-Lite chart specification. Given the many possible ways to visualize a tabular dataset, we also enable the user to explore the raw data returned by the query inside an instance of Data Voyager[46][47], which provides a drag-and-drop interface for defining chart encodings and exploring recommended views.
To add a chart to the knowledge graph, a user enters the SPARQL query, Vega-Lite specification, title, and description into the custom chart editor interface in Whyis. SPARQL query syntax highlighting is enabled by embedding a YASGUI interface.[48] On the opposite panel of this interface, the user can toggle between views of the raw data as a table or Vega-Lite chart. When a chart is saved, a nanopublication is published to the knowledge graph, a backup of the chart metadata is created in MongoDB, and the chart joins the gallery of charts. At present, all charts published to the knowledge graph are publicly available. Future deployments may consider whether to offer tiered access or intermediate publication, for example saving progress on a chart under development or publishing with a limited scope (e.g., to a research team). In the meantime, development of charts can occur by using an offline platform such as Visual Studio Code with Vega-Lite plug-in, or by using an online platform such as Observable.
Framing the FAIR guiding principles for data graphics
Here, we highlight several of the guiding principles of FAIR laid out by Wilkinson et al.[5] and relate them to design decisions around the combined approach of SPARQL and Vega-Lite for scientific data visualization:
- “F1. (Meta)data are assigned a globally unique and persistent identifier”: Chart objects, modeled as the combination of a SPARQL query and Vega-Lite specification among other metadata, are assigned a globally unique URI.
- “A1. (Meta)data are retrievable by their identifier using a standardized communications protocol”: A chart object is dereferenceable through its HTTP URI, and data objects within a chart that have their own dereferenceable URIs can use image marks or the hyperlink encoding channel in the Vega-Lite specification.
- “A1.1. The protocol is open, free, and universally implementable”: A public SPARQL endpoint provides access to the data, and the free, open-source software developed by the Vega-Lite community enables the rendering of valid chart specifications.
- “A1.2. The protocol allows for an authentication and authorization procedure, where necessary”: To ensure provenance of chart objects, posting to the knowledge graph is limited to authenticated users who are logged into the web application.
- “I1. (Meta)data use a formal, accessible, shared, and broadly applicable language for knowledge representation”: The RDF (meta)data model has been employed to capture the semantic relationships between a chart object, its associated metadata, and its provenance.
- “I2. (Meta)data use vocabularies that follow FAIR principles”: We use the Semanticscience Integrated Ontology[43] along with Dublin Core, Schema.org, and FOAF vocabularies.
- “R1.2. (Meta)data are associated with detailed provenance”: The Whyis knowledge graph framework[45], using the concept of nanopublications[44], captures provenance metadata for charts posted to the knowledge graph, such as the creator and time of publication.
- “R1.3. (Meta)data meet domain-relevant community standards”: Vega-Lite provides a high degree of expressivity, of which the figures in this article provide a small sample. The approach could also apply to scientific domains that utilize geospatial visualizations using Vega-Lite’s geographic projection abilities. Scientific visualizations outside of the scope of Vega-Lite (e.g., 3D models, molecular structures, annotated schematics, force-directed graphs, animations) can instead use static depictions with image marks and a hyperlink encoding channel to link to a more advanced representation.
Abbreviations, acronyms, and initialisms
- AI: artificial intelligence
- CORS: cross-origin resource sharing
- DOI: digital object identifier
- FAIR: findable, accessible, interoperable, reusable
- HTTP: hypertext transfer protocol
- RDF: Resource Description Framework
- URI: uniform resource identifier
- WWW: World Wide Web
Acknowledgements
The authors gratefully acknowledge support from the National Science Foundation through the NSF CSSI program (OAC-1835648, OAC-1835782), NSF DIBBs program (ACI-1640840), and NSF DMREF program (CMMI-1818574, CMMI-1729743, CMMI-1729452) in addition to ongoing collaborations with NIST, CHiMaD at Northwestern University, and funding from the Tetherless World Constellation at Rensselaer Polytechnic Institute. The authors also recognize the contributions from the Interactive Data Lab at the University of Washington and its alumni in developing and maintaining the open-source code and high-quality documentation of Vega-Lite; the teams behind Observable, DBpedia, and the SPARQL 1.1 query language for making possible the demonstration of interoperability; and Leland Wilkinson for an inspiring life and career that fundamentally reimagined data visualization through the grammar of graphics.
Data availability
The “living” versions of these interactive charts, which require an operational SPARQL endpoint and Whyis application, can be found in the MaterialsMine Gallery of Interactive Charts at https://materialsmine.org/wi/gallery. As a backup, archival versions of each interactive chart featured in this article (using a static snapshot of queried data) are available on Observable (https://observablehq.com/@mdeagen/archival-interactive-charts). A zipped folder with the query and chart specification for each chart featured in this article, as well as a snapshot of the data retrieved by the query, is available on Figshare (https://doi.org/10.6084/m9.figshare.19352258).[49]
Code availability
Source code for the Whyis application framework can be found on Github at https://github.com/tetherless-world/whyis/. Source code and documentation for the Vega-Lite project can be found on Github at https://github.com/vega/vega-lite. The W3C Recommendation for the SPARQL 1.1 Query Language can be found at https://www.w3.org/TR/sparql11-query/.
Conflict of interest
The authors declare no competing interests.
References
- ↑ Friendly, Michael (2008), "A Brief History of Data Visualization" (in en), Handbook of Data Visualization (Berlin, Heidelberg: Springer Berlin Heidelberg): 15–56, doi:10.1007/978-3-540-33037-0_2, ISBN 978-3-540-33036-3, http://link.springer.com/10.1007/978-3-540-33037-0_2. Retrieved 2024-06-16
- ↑ Yi, Ji Soo; Kang, Youn ah; Stasko, John; Jacko, J.A. (1 November 2007). "Toward a Deeper Understanding of the Role of Interaction in Information Visualization". IEEE Transactions on Visualization and Computer Graphics 13 (6): 1224–1231. doi:10.1109/TVCG.2007.70515. ISSN 1077-2626. https://ieeexplore.ieee.org/document/4376144/.
- ↑ Heer, Jeffrey; Shneiderman, Ben (1 April 2012). "Interactive dynamics for visual analysis" (in en). Communications of the ACM 55 (4): 45–54. doi:10.1145/2133806.2133821. ISSN 0001-0782. https://dl.acm.org/doi/10.1145/2133806.2133821.
- ↑ Borgman, Christine L. (1 June 2012). "The conundrum of sharing research data" (in en). Journal of the American Society for Information Science and Technology 63 (6): 1059–1078. doi:10.1002/asi.22634. ISSN 1532-2882. https://onlinelibrary.wiley.com/doi/10.1002/asi.22634.
- ↑ 5.0 5.1 Wilkinson, Mark D.; Dumontier, Michel; Aalbersberg, IJsbrand Jan; Appleton, Gabrielle; Axton, Myles; Baak, Arie; Blomberg, Niklas; Boiten, Jan-Willem et al. (15 March 2016). "The FAIR Guiding Principles for scientific data management and stewardship" (in en). Scientific Data 3 (1): 160018. doi:10.1038/sdata.2016.18. ISSN 2052-4463. PMC PMC4792175. PMID 26978244. https://www.nature.com/articles/sdata201618.
- ↑ Draxl, Claudia; Scheffler, Matthias (1 September 2018). "NOMAD: The FAIR concept for big data-driven materials science" (in en). MRS Bulletin 43 (9): 676–682. doi:10.1557/mrs.2018.208. ISSN 0883-7694. http://link.springer.com/10.1557/mrs.2018.208.
- ↑ Himanen, Lauri; Geurts, Amber; Foster, Adam Stuart; Rinke, Patrick (1 November 2019). "Data‐Driven Materials Science: Status, Challenges, and Perspectives" (in en). Advanced Science 6 (21): 1900808. doi:10.1002/advs.201900808. ISSN 2198-3844. PMC PMC6839624. PMID 31728276. https://onlinelibrary.wiley.com/doi/10.1002/advs.201900808.
- ↑ 8.0 8.1 Brinson, L. Catherine; Deagen, Michael; Chen, Wei; McCusker, James; McGuinness, Deborah L.; Schadler, Linda S.; Palmeri, Marc; Ghumman, Umar et al. (18 August 2020). "Polymer Nanocomposite Data: Curation, Frameworks, Access, and Potential for Discovery and Design" (in en). ACS Macro Letters 9 (8): 1086–1094. doi:10.1021/acsmacrolett.0c00264. ISSN 2161-1653. https://pubs.acs.org/doi/10.1021/acsmacrolett.0c00264.
- ↑ Horton, M. K.; Dwaraknath, S.; Persson, K. A. (14 January 2021). "Promises and perils of computational materials databases" (in en). Nature Computational Science 1 (1): 3–5. doi:10.1038/s43588-020-00016-5. ISSN 2662-8457. https://www.nature.com/articles/s43588-020-00016-5.
- ↑ Warren, James A.; Ward, Charles H. (1 September 2018). "Evolution of a Materials Data Infrastructure" (in en). JOM 70 (9): 1652–1658. doi:10.1007/s11837-018-2968-z. ISSN 1047-4838. http://link.springer.com/10.1007/s11837-018-2968-z.
- ↑ Berners-Lee, Tim; Hendler, James; Lassila, Ora (1 May 2001). "The Semantic Web". Scientific American 284 (5): 34–43. doi:10.1038/scientificamerican0501-34. ISSN 0036-8733. https://www.scientificamerican.com/article/the-semantic-web.
- ↑ Hogan, Aidan; Blomqvist, Eva; Cochez, Michael; D’amato, Claudia; Melo, Gerard De; Gutierrez, Claudio; Kirrane, Sabrina; Gayo, José Emilio Labra et al. (31 May 2022). "Knowledge Graphs" (in en). ACM Computing Surveys 54 (4): 1–37. doi:10.1145/3447772. ISSN 0360-0300. https://dl.acm.org/doi/10.1145/3447772.
- ↑ Polleres, Axel; Kamdar, Maulik Rajendra; Fernández, Javier David; Tudorache, Tania; Musen, Mark Alan (31 January 2020). Hitzler, Pascal; Janowicz, Krzysztof. eds. "A more decentralized vision for Linked Data". Semantic Web 11 (1): 101–113. doi:10.3233/SW-190380. https://www.medra.org/servlet/aliasResolver?alias=iospress&doi=10.3233/SW-190380.
- ↑ Skjæveland, Martin G. (2015), Simperl, Elena; Norton, Barry; Mladenic, Dunja et al.., eds., "Sgvizler: A JavaScript Wrapper for Easy Visualization of SPARQL Result Sets" (in en), The Semantic Web: ESWC 2012 Satellite Events (Berlin, Heidelberg: Springer Berlin Heidelberg) 7540: 361–365, doi:10.1007/978-3-662-46641-4_27, ISBN 978-3-662-46640-7, http://link.springer.com/10.1007/978-3-662-46641-4_27. Retrieved 2024-06-16
- ↑ Alonen, Miika; Kauppinen, Tomi; Suominen, Osma; Hyvönen, Eero (2013), Salinesi, Camille; Norrie, Moira C.; Pastor, Óscar, eds., "Exploring the Linked University Data with Visualization Tools", Advanced Information Systems Engineering (Berlin, Heidelberg: Springer Berlin Heidelberg) 7908: 204–208, doi:10.1007/978-3-642-41242-4_25, ISBN 978-3-642-38708-1, http://link.springer.com/10.1007/978-3-642-41242-4_25. Retrieved 2024-06-16
- ↑ Graves, Alvaro (12 June 2013). "Creation of visualizations based on linked data" (in en). Proceedings of the 3rd International Conference on Web Intelligence, Mining and Semantics (Madrid Spain: ACM): 1–12. doi:10.1145/2479787.2479828. ISBN 978-1-4503-1850-1. https://dl.acm.org/doi/10.1145/2479787.2479828.
- ↑ Thellmann, Klaudia; Galkin, Michael; Orlandi, Fabrizio; Auer, Sören (2015), Arenas, Marcelo; Corcho, Oscar; Simperl, Elena et al.., eds., "LinkDaViz – Automatic Binding of Linked Data to Visualizations" (in en), The Semantic Web - ISWC 2015 (Cham: Springer International Publishing) 9366: 147–162, doi:10.1007/978-3-319-25007-6_9, ISBN 978-3-319-25006-9, http://link.springer.com/10.1007/978-3-319-25007-6_9. Retrieved 2024-06-16
- ↑ Krommyda, Maria; Kantere, Verena (1 September 2019). "Understanding SPARQL Endpoints through Targeted Exploration and Visualization". 2019 First International Conference on Graph Computing (GC) (Laguna Hills, CA, USA: IEEE): 21–28. doi:10.1109/GC46384.2019.00012. ISBN 978-1-7281-4129-9. https://ieeexplore.ieee.org/document/9030980/.
- ↑ De Donato, Renato; Garofalo, Martina; Malandrino, Delfina; Pellegrino, Maria Angela; Petta, Andrea; Scarano, Vittorio (2020), Blomqvist, Eva; Groth, Paul; de Boer, Victor et al.., eds., "QueDI: From Knowledge Graph Querying to Data Visualization" (in en), Semantic Systems. In the Era of Knowledge Graphs (Cham: Springer International Publishing) 12378: 70–86, doi:10.1007/978-3-030-59833-4_5, ISBN 978-3-030-59832-7, PMC PMC7586436, http://link.springer.com/10.1007/978-3-030-59833-4_5. Retrieved 2024-06-16
- ↑ Li, Haotian; Wang, Yong; Zhang, Songheng; Song, Yangqiu; Qu, Huamin (1 January 2022). "KG4Vis: A Knowledge Graph-Based Approach for Visualization Recommendation". IEEE Transactions on Visualization and Computer Graphics 28 (1): 195–205. doi:10.1109/TVCG.2021.3114863. ISSN 1077-2626. https://ieeexplore.ieee.org/document/9552844/.
- ↑ Papadaki, Maria-Evangelia; Spyratos, Nicolas; Tzitzikas, Yannis (25 January 2021). "Towards Interactive Analytics over RDF Graphs" (in en). Algorithms 14 (2): 34. doi:10.3390/a14020034. ISSN 1999-4893. https://www.mdpi.com/1999-4893/14/2/34.
- ↑ Wilkinson, Leland (2012), Gentle, James E.; Härdle, Wolfgang Karl; Mori, Yuichi, eds., "The Grammar of Graphics" (in en), Handbook of Computational Statistics (Berlin, Heidelberg: Springer Berlin Heidelberg): 375–414, doi:10.1007/978-3-642-21551-3_13, ISBN 978-3-642-21550-6, http://link.springer.com/10.1007/978-3-642-21551-3_13. Retrieved 2024-06-16
- ↑ Bostock, M.; Heer, J. (1 November 2009). "Protovis: A Graphical Toolkit for Visualization". IEEE Transactions on Visualization and Computer Graphics 15 (6): 1121–1128. doi:10.1109/TVCG.2009.174. ISSN 1077-2626. http://ieeexplore.ieee.org/document/5290720/.
- ↑ Bostock, M.; Ogievetsky, V.; Heer, J. (1 December 2011). "D³ Data-Driven Documents". IEEE Transactions on Visualization and Computer Graphics 17 (12): 2301–2309. doi:10.1109/TVCG.2011.185. ISSN 1077-2626. http://ieeexplore.ieee.org/document/6064996/.
- ↑ Wickham, Hadley (1 March 2011). "ggplot2" (in en). WIREs Computational Statistics 3 (2): 180–185. doi:10.1002/wics.147. ISSN 1939-5108. https://wires.onlinelibrary.wiley.com/doi/10.1002/wics.147.
- ↑ Satyanarayan, Arvind; Russell, Ryan; Hoffswell, Jane; Heer, Jeffrey (31 January 2016). "Reactive Vega: A Streaming Dataflow Architecture for Declarative Interactive Visualization". IEEE Transactions on Visualization and Computer Graphics 22 (1): 659–668. doi:10.1109/TVCG.2015.2467091. ISSN 1077-2626. http://ieeexplore.ieee.org/document/7192704/.
- ↑ Satyanarayan, Arvind; Moritz, Dominik; Wongsuphasawat, Kanit; Heer, Jeffrey (1 January 2017). "Vega-Lite: A Grammar of Interactive Graphics". IEEE Transactions on Visualization and Computer Graphics 23 (1): 341–350. doi:10.1109/TVCG.2016.2599030. ISSN 1077-2626. http://ieeexplore.ieee.org/document/7539624/.
- ↑ Stolte, C.; Tang, D.; Hanrahan, P. (Jan.-March/2002). "Polaris: a system for query, analysis, and visualization of multidimensional relational databases". IEEE Transactions on Visualization and Computer Graphics 8 (1): 52–65. doi:10.1109/2945.981851. http://ieeexplore.ieee.org/document/981851/.
- ↑ Hanrahan, Pat (27 June 2006). "VizQL: a language for query, analysis and visualization" (in en). Proceedings of the 2006 ACM SIGMOD international conference on Management of data (Chicago IL USA: ACM): 721–721. doi:10.1145/1142473.1142560. ISBN 978-1-59593-434-5. https://dl.acm.org/doi/10.1145/1142473.1142560.
- ↑ Tang, Nan; Wu, Eugene; Li, Guoliang (25 June 2019). "Towards Democratizing Relational Data Visualization" (in en). Proceedings of the 2019 International Conference on Management of Data (Amsterdam Netherlands: ACM): 2025–2030. doi:10.1145/3299869.3314029. ISBN 978-1-4503-5643-5. https://dl.acm.org/doi/10.1145/3299869.3314029.
- ↑ Zhao, He; Wang, Yixing; Lin, Anqi; Hu, Bingyin; Yan, Rui; McCusker, James; Chen, Wei; McGuinness, Deborah L. et al. (1 November 2018). "NanoMine schema: An extensible data representation for polymer nanocomposites" (in en). APL Materials 6 (11): 111108. doi:10.1063/1.5046839. ISSN 2166-532X. https://pubs.aip.org/apm/article/6/11/111108/121743/NanoMine-schema-An-extensible-data-representation.
- ↑ McCusker, Jamie P.; Keshan, Neha; Rashid, Sabbir; Deagen, Michael; Brinson, Cate; McGuinness, Deborah L. (2020), Pan, Jeff Z.; Tamma, Valentina; d’Amato, Claudia et al.., eds., "NanoMine: A Knowledge Graph for Nanocomposite Materials Science" (in en), The Semantic Web – ISWC 2020 (Cham: Springer International Publishing) 12507: 144–159, doi:10.1007/978-3-030-62466-8_10, ISBN 978-3-030-62465-1, https://link.springer.com/10.1007/978-3-030-62466-8_10. Retrieved 2024-06-16
- ↑ 33.0 33.1 33.2 Shneiderman, B. (1996). "The eyes have it: a task by data type taxonomy for information visualizations". Proceedings 1996 IEEE Symposium on Visual Languages (Boulder, CO, USA: IEEE Comput. Soc. Press): 336–343. doi:10.1109/VL.1996.545307. ISBN 978-0-8186-7508-9. http://ieeexplore.ieee.org/document/545307/.
- ↑ 34.0 34.1 Hu, Bingyin; Lin, Anqi; Brinson, L. Catherine (1 December 2021). "ChemProps: A RESTful API enabled database for composite polymer name standardization" (in en). Journal of Cheminformatics 13 (1): 22. doi:10.1186/s13321-021-00502-6. ISSN 1758-2946. PMC PMC7955638. PMID 33712066. https://jcheminf.biomedcentral.com/articles/10.1186/s13321-021-00502-6.
- ↑ Bandyopadhyay, A.; De Sarkar, M.; Bhowmick, A. K. (1 October 2005). "Poly(vinyl alcohol)/silica hybrid nanocomposites by sol-gel technique: Synthesis and properties" (in en). Journal of Materials Science 40 (19): 5233–5241. doi:10.1007/s10853-005-4417-y. ISSN 0022-2461. http://link.springer.com/10.1007/s10853-005-4417-y.
- ↑ Natarajan, Bharath; Li, Yang; Deng, Hua; Brinson, L. Catherine; Schadler, Linda S. (9 April 2013). "Effect of Interfacial Energetics on Dispersion and Glass Transition Temperature in Polymer Nanocomposites" (in en). Macromolecules 46 (7): 2833–2841. doi:10.1021/ma302281b. ISSN 0024-9297. https://pubs.acs.org/doi/10.1021/ma302281b.
- ↑ Lebo, T.; Graves, A.; McGuinness, D.L. (1 October 2013). "Content-Preserving Graphics". Tetherless World Publications. Rensselaer Polytechnic Institute. https://hdl.handle.net/20.500.13015/4523.
- ↑ 38.0 38.1 Lehmann, Jens; Isele, Robert; Jakob, Max; Jentzsch, Anja; Kontokostas, Dimitris; Mendes, Pablo N.; Hellmann, Sebastian; Morsey, Mohamed et al. (2015). "DBpedia – A large-scale, multilingual knowledge base extracted from Wikipedia". Semantic Web 6 (2): 167–195. doi:10.3233/SW-140134. https://www.medra.org/servlet/aliasResolver?alias=iospress&doi=10.3233/SW-140134.
- ↑ Walny, Jagoda; Frisson, Christian; West, Mieka; Kosminsky, Doris; Knudsen, Soren; Carpendale, Sheelagh; Willett, Wesley (1 January 2020). "Data Changes Everything: Challenges and Opportunities in Data Visualization Design Handoff". IEEE Transactions on Visualization and Computer Graphics 26 (1): 12–22. doi:10.1109/TVCG.2019.2934538. ISSN 1077-2626. https://ieeexplore.ieee.org/document/8816695/.
- ↑ Masson, Damien; Malacria, Sylvain; Lank, Edward; Casiez, Géry (21 April 2020). "Chameleon: Bringing Interactivity to Static Digital Documents" (in en). Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems (Honolulu HI USA: ACM): 1–13. doi:10.1145/3313831.3376559. ISBN 978-1-4503-6708-0. https://dl.acm.org/doi/10.1145/3313831.3376559.
- ↑ Raji, Mohammad; Duncan, Jeremiah; Hobson, Tanner; Huang, Jian (1 September 2021). "Dataless Sharing of Interactive Visualization". IEEE Transactions on Visualization and Computer Graphics 27 (9): 3656–3669. doi:10.1109/TVCG.2020.2984708. ISSN 1077-2626. https://ieeexplore.ieee.org/document/9056539/.
- ↑ Wu, Aoyu; Wang, Yun; Shu, Xinhuan; Moritz, Dominik; Cui, Weiwei; Zhang, Haidong; Zhang, Dongmei; Qu, Huamin (1 December 2022). "AI4VIS: Survey on Artificial Intelligence Approaches for Data Visualization". IEEE Transactions on Visualization and Computer Graphics 28 (12): 5049–5070. doi:10.1109/TVCG.2021.3099002. ISSN 1077-2626. https://ieeexplore.ieee.org/document/9495259/.
- ↑ 43.0 43.1 Dumontier, Michel; Baker, Christopher JO; Baran, Joachim; Callahan, Alison; Chepelev, Leonid; Cruz-Toledo, José; Del Rio, Nicholas R; Duck, Geraint et al. (1 December 2014). "The Semanticscience Integrated Ontology (SIO) for biomedical research and knowledge discovery" (in en). Journal of Biomedical Semantics 5 (1): 14. doi:10.1186/2041-1480-5-14. ISSN 2041-1480. PMC PMC4015691. PMID 24602174. https://jbiomedsem.biomedcentral.com/articles/10.1186/2041-1480-5-14.
- ↑ 44.0 44.1 Kuhn, Tobias; Meroño-Peñuela, Albert; Malic, Alexander; Poelen, Jorrit H.; Hurlbert, Allen H.; Ortiz, Emilio Centeno; Furlong, Laura I.; Queralt-Rosinach, Núria et al. (2018). "Nanopublications: A Growing Resource of Provenance-Centric Scientific Linked Data". arXiv. doi:10.48550/ARXIV.1809.06532. https://arxiv.org/abs/1809.06532.
- ↑ 45.0 45.1 McCusker, J.; Rashid, S.; Agu, N. et al. (1 October 2018). "The Whyis Knowledge Graph Framework in Action". Tetherless World Publications. Rensselaer Polytechnic Institute. https://hdl.handle.net/20.500.13015/4443.
- ↑ Wongsuphasawat, Kanit; Moritz, Dominik; Anand, Anushka; Mackinlay, Jock; Howe, Bill; Heer, Jeffrey (31 January 2016). "Voyager: Exploratory Analysis via Faceted Browsing of Visualization Recommendations". IEEE Transactions on Visualization and Computer Graphics 22 (1): 649–658. doi:10.1109/TVCG.2015.2467191. ISSN 1077-2626. http://ieeexplore.ieee.org/document/7192728/.
- ↑ Wongsuphasawat, Kanit; Qu, Zening; Moritz, Dominik; Chang, Riley; Ouk, Felix; Anand, Anushka; Mackinlay, Jock; Howe, Bill et al. (2 May 2017). "Voyager 2: Augmenting Visual Analysis with Partial View Specifications" (in en). Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems (Denver Colorado USA: ACM): 2648–2659. doi:10.1145/3025453.3025768. ISBN 978-1-4503-4655-9. https://dl.acm.org/doi/10.1145/3025453.3025768.
- ↑ Rietveld, Laurens; Hoekstra, Rinke (2013), Salinesi, Camille; Norrie, Moira C.; Pastor, Óscar, eds., "YASGUI: Not Just Another SPARQL Client", Advanced Information Systems Engineering (Berlin, Heidelberg: Springer Berlin Heidelberg) 7908: 78–86, doi:10.1007/978-3-642-41242-4_7, ISBN 978-3-642-38708-1, http://link.springer.com/10.1007/978-3-642-41242-4_7. Retrieved 2024-06-16
- ↑ Deagen, Michael (2022), "Chart metadata and snapshots of data from March 13, 2022", Figshare, doi:10.6084/m9.figshare.19352258.v1, https://figshare.com/articles/dataset/Chart_metadata_and_snapshots_of_data_from_March_13_2022/19352258/1
Notes
This presentation is faithful to the original, with only a few minor changes to presentation, though grammar and word usage was substantially updated for improved readability. In some cases important information was missing from the references, and that information was added.